
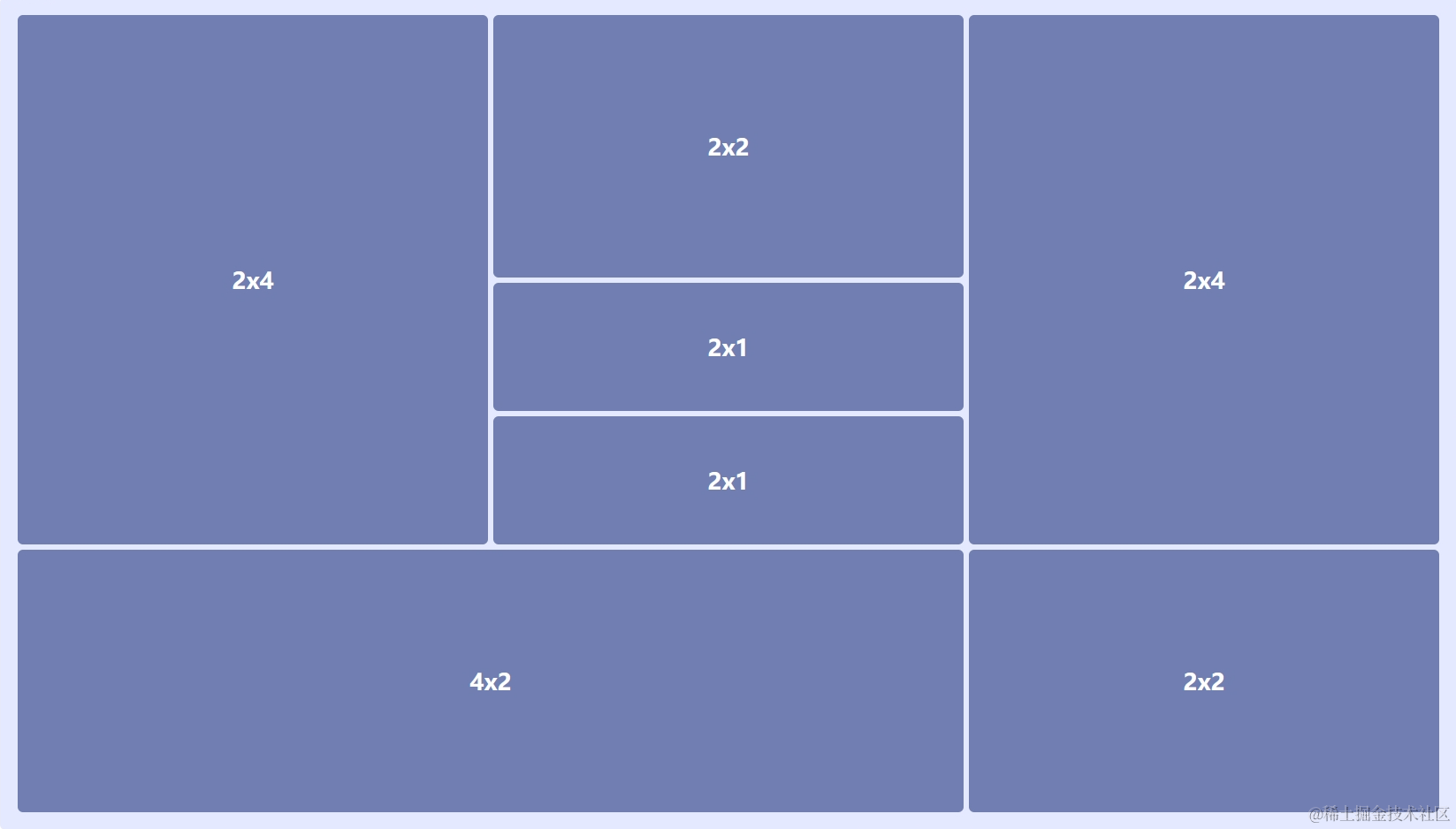
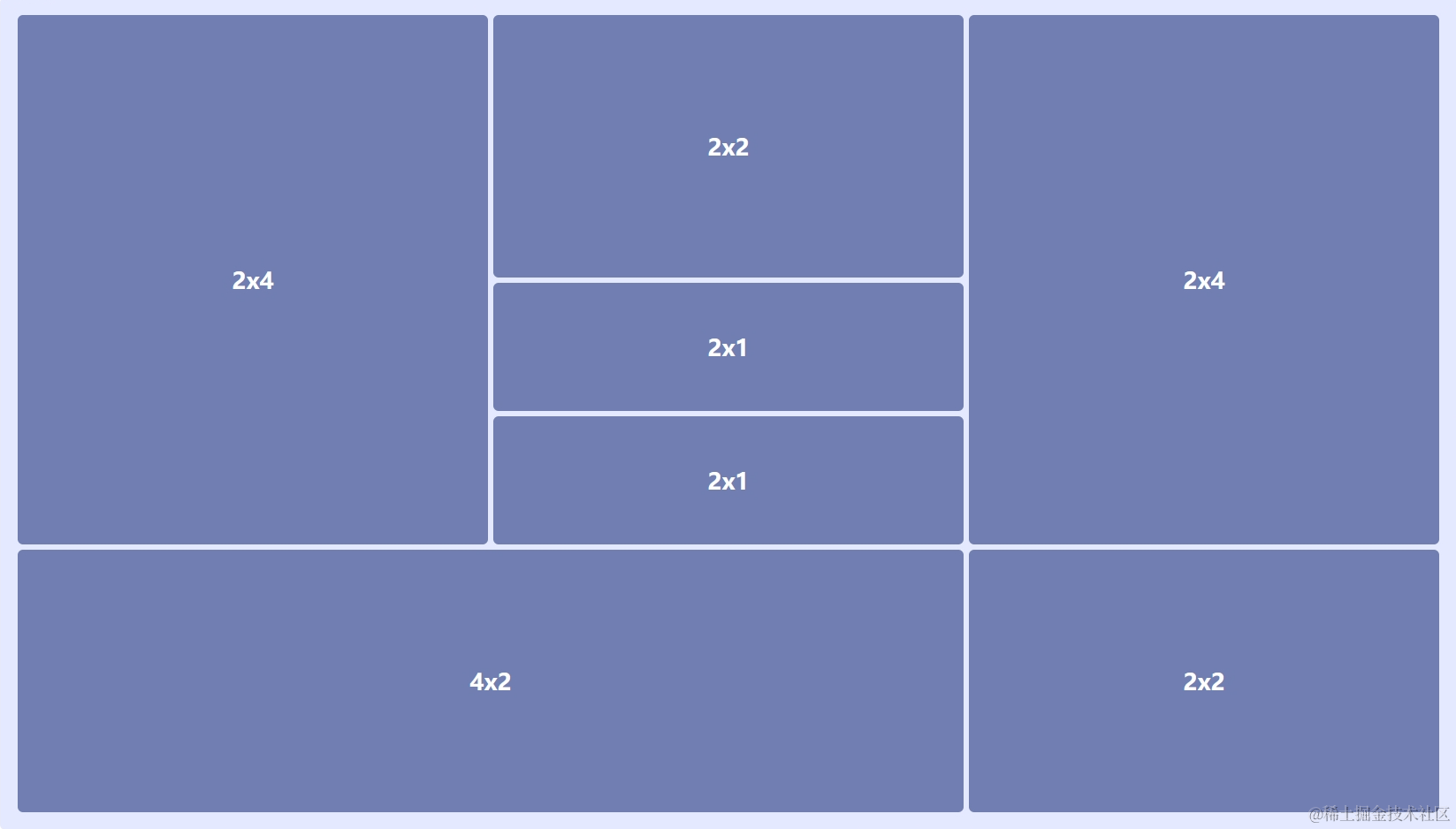
最近有个需求需要实现自定义首页布局,需要将屏幕按照 6 列 4 行进行等分成多个格子,然后将组件可拖拽对应格子进行渲染展示。

对比一些已有的插件,发现想要实现产品的交互效果,没有现成可用的。本身功能并不是太过复杂,于是决定自己基于vue 手撸一个简易的 Grid 拖拽布局。
https://stackblitz.com/edit/vitejs-vite-rkwugn
需要实现 Grid 拖拽布局,主要了解这两个东西就行
需要实现主要包含:
拖拽中主要使用到的事件如下
| 事件 | 触发时刻 |
|---|---|
| dragstart | 当用户开始拖拽一个元素或选中的文本时触发。 |
| drag | 当拖拽元素或选中的文本时触发。 |
| dragend | 当拖拽操作结束时触发 |